Utilizzando le curve di Bezier , Nurbs si possono generare delle superfici .
La tecnica di formatura delle superfici si basa sulla estrusione di un profilo generatore lungo un profilo direttore.
Ad esempio per i tubi il profilo generatore è un cerchio , l'asse longitudinale del tubo è il profilo direttore
Per cominciare con un esempio semplice provo a generare un tubo di sezione circolare a sezione costante seguendo una curva direttrice
Inserisco una curva direttrice formata da un elemento di 'path' ed una curva generatrice un elemento 'bezier circle.' :add->curve->path e add->curve->circle
Per generare la superficie devo associare la curva generatrice a quella direttrice :
posso farlo dalla finetra delle proprietà della curva direttrice....
Oriento il percorso come desidero mentre la sezione circolare viene orientata in modo automatico lungo l'asse della direttirce ... et voilà:
... to follow...
martedì 25 febbraio 2014
giovedì 20 febbraio 2014
Curve ... Bezier e Nurbs , paths
La modellazione delle superfici utilizza delle curve per definire i profili e le direttrici. Le curve sono definite per punti e sono dette curve di Bezier e Nurbs.
Curve di Bezier: sono definite per punti ed per capire come vengono generate rimando a wikipedia.
.... provo ad inserire una curva di Bezier:
add->curve->bezier ed ottengo una curva definita da due segmenti.
Ogni segmento è delimitato da tre punti che ne definiscono la posizione e orientamento: afferrando il segmento per il punto centrale lo si può spostare , mentre i punti estremi permettono di ruotarlo.
Si può cambiare la distanza tra il punto centrale ed i due punti estremi ottenendo un effetto sul raggio di curvatura ... facendo qualche esperimento è facile intuire come generare curve orientate nello spazio con flessi e raggi di curvatura variabili....
NURBS: sono definite per punti come le curve di bezier wikipedia.
... funzionano in modo simile alle curve di bezier ....
add->curve->Nurbs Curve
Inizialmente viene inserita una curva dfinita da 4 punti che definiscono una spezzata di 3 segmenti... i segmenti si possono suddividere ulteriormente creando spezzate formate da un numero di segmenti arbitrario....
Rispetto alle curve di Bezier sono meno intuitive .. almeno per me.... ad esempio la posizione dei punti di inizio e fine non è facilmente individuabile....
Blender permette di utilizzare un elemento definito 'path' che sembra definito come una curva di Bezier...
Restano da chiarire se e come si possano utilizzare per :
concatenre più curve di Bezier...
fare profili con angoli retti...
tracciare archi con centro e raggio dati.....
Curve di Bezier: sono definite per punti ed per capire come vengono generate rimando a wikipedia.
.... provo ad inserire una curva di Bezier:
add->curve->bezier ed ottengo una curva definita da due segmenti.
Ogni segmento è delimitato da tre punti che ne definiscono la posizione e orientamento: afferrando il segmento per il punto centrale lo si può spostare , mentre i punti estremi permettono di ruotarlo.
Si può cambiare la distanza tra il punto centrale ed i due punti estremi ottenendo un effetto sul raggio di curvatura ... facendo qualche esperimento è facile intuire come generare curve orientate nello spazio con flessi e raggi di curvatura variabili....
NURBS: sono definite per punti come le curve di bezier wikipedia.
... funzionano in modo simile alle curve di bezier ....
add->curve->Nurbs Curve
Inizialmente viene inserita una curva dfinita da 4 punti che definiscono una spezzata di 3 segmenti... i segmenti si possono suddividere ulteriormente creando spezzate formate da un numero di segmenti arbitrario....
Rispetto alle curve di Bezier sono meno intuitive .. almeno per me.... ad esempio la posizione dei punti di inizio e fine non è facilmente individuabile....
Blender permette di utilizzare un elemento definito 'path' che sembra definito come una curva di Bezier...
Restano da chiarire se e come si possano utilizzare per :
concatenre più curve di Bezier...
fare profili con angoli retti...
tracciare archi con centro e raggio dati.....
giovedì 13 febbraio 2014
piegatura di un piatto con lo strumento spin (mesh tools)

Lo strumento SPIN può esser utilizzato per piegare un elemento piatto con angolo desiderato .
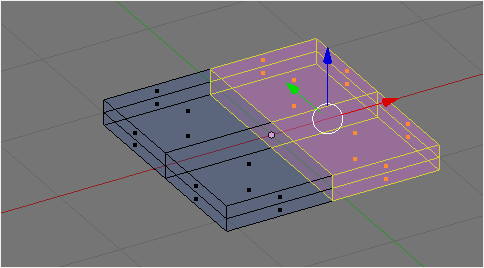
Si può partire da un elemento 'plate' o 'cube' opportunamente ridimensionato.
suddiviso in modo da poterlo piegare a metà posizionato in modo che l'asse di piegatura corrisponda con l'asse y (in verde)

Per piegarlo utilizzo lo strumento spin :
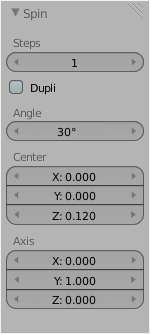
1 sola ripetizione (steps) con un angolo di 30 .
L'asse di rotazione (axis) parallelo all'asse y e spostato sulla faccia superiore del piatto (center) per evitare compenetrazioni delle facce del solido dopo la piegatura.
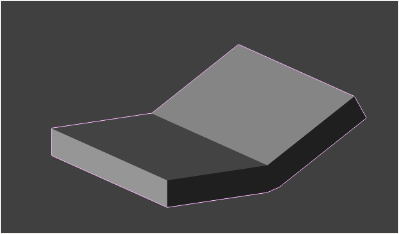
Ecco il risultato: in corrispondenza della piega viene creato uno smusso ... è un metodo adatto per pieghe inferiori a 90 gradi .

lunedì 10 febbraio 2014
Rotazione con copia multipla : Un semplice cuscinetto a sfere
Con lo strmento SPIN (menu Tool : tasto T) si possono fare molte cose interessanti partendo da profili semplici .
(nota: utilizzo la versione 2.69... con le precedenti non riesco a impostare i parametri dello strumento spin , centro, assi , steps ecc..)
Provo a far un cuscinetto a sfere partendo semplicemente da due profili ottenuti modificando un elemento 'plane' (add->mesh->plane) per poi duplicarlo (tasto shift-D) .
I profili saranno ruotati rispetto all'asse X (or Y, it doesn't matter). L'asse di rotazione si imposta assegnando il valore ai parametri 'axis' .
Ho posizionato i profili in modo da avere il centro di rotazione in X=0,Y=0, Z=0.
Imposto l'angolo di rotazione a 360 gradi .
Il numero di copie 'steps' deve essere almeno 50 per i profili che generano gli anelli interno ed esterno del cuscinetto.
Per le sfere la procedura è simile : il numero di steps determina il numero di sfere.
Non ho badato alle misure ed ai dettagli (mancano i distanziatori e gli anelli di tenuta ) ed il risultato è solo dimostrativo.
Per esercizio sarebbe interessante prendere le dimensioni e le specifiche da un catalogo skf .... e farne uno unificato....
Ed ecco il risultato:
sabato 1 febbraio 2014
importare profili 2D in formato SVG
SVG sta per Scalable Vector Graphics ed è una specifica di formato del W3C che fa per la grafica vettoriale quello che HTML fa per i documenti Web.
In particolare correi verificare come vengono importati i percorsi 'path' .
Il seguente file SVG definisce un percorso 'path':
che fa per la grafica vettoriale quello che HTML fa per i documenti Web.
Comincio con una buona notizia: tantissimi programmi di grafica esportano in SVG e non c'è bisogno di modificare i file svg a mano .... ma se volete aver un controllo preciso e/o provare il brivido dei linguaggi di markup just go on reading!otherwise quit!
Basta scrivere (meglio copincollare) il testo in un file 'prova.svg' e quindi aprirlo con un browser (firefox , chrome) che supporti SVG.... il risultato è il seguente
Gli assi li ho aggiunti dopo per evidenziare che SVG lavora con l'asse Y rovesciato perciò .... non ho trovato il modo di convincerlo a far diversamente .....
Il percorso è descritto per punti con un linguaggio che assomiglia al Gcode con comnadi tipo Line , Arc , Move , z (end path) ...
Per approfondimenti il consorzio W3C pubblica una documentazione di ottima qualita.
Lo scopo di questo paragrafo è di verificare la compatibilità con Blender. procedo perciò tentando di importare il file SVG ...
it works fine! at least for simple paths... però... non crea una mesh ma un'altro oggetto che ancora non conosco ... perciò converto il profilo in una mesh:
Menu Object->convert to->mesh from curve.....
Dopo questa operazione si può utilizzare come una normale mesh.
Mi riprometto di verificare come funziona con le altre entità grafiche di SVG (line , circle , curve di bezier ecc.....
In particolare correi verificare come vengono importati i percorsi 'path' .
Il seguente file SVG definisce un percorso 'path':
che fa per la grafica vettoriale quello che HTML fa per i documenti Web.
Comincio con una buona notizia: tantissimi programmi di grafica esportano in SVG e non c'è bisogno di modificare i file svg a mano .... ma se volete aver un controllo preciso e/o provare il brivido dei linguaggi di markup just go on reading!otherwise quit!
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="10cm" viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Esempio di profilo SVG</title>
<path d="M 0 0 L 0 10 L 10 10 L 10 20 L 20 20 L 20 0 L 0 0 z"
fill="none" stroke="black" stroke-width="0.1" />
</svg>
Basta scrivere (meglio copincollare) il testo in un file 'prova.svg' e quindi aprirlo con un browser (firefox , chrome) che supporti SVG.... il risultato è il seguente
Gli assi li ho aggiunti dopo per evidenziare che SVG lavora con l'asse Y rovesciato perciò .... non ho trovato il modo di convincerlo a far diversamente .....
Il percorso è descritto per punti con un linguaggio che assomiglia al Gcode con comnadi tipo Line , Arc , Move , z (end path) ...
Per approfondimenti il consorzio W3C pubblica una documentazione di ottima qualita.
Lo scopo di questo paragrafo è di verificare la compatibilità con Blender. procedo perciò tentando di importare il file SVG ...
it works fine! at least for simple paths... però... non crea una mesh ma un'altro oggetto che ancora non conosco ... perciò converto il profilo in una mesh:
Menu Object->convert to->mesh from curve.....
Dopo questa operazione si può utilizzare come una normale mesh.
Mi riprometto di verificare come funziona con le altre entità grafiche di SVG (line , circle , curve di bezier ecc.....
esercizio :staffa semplice
Un semplice esercizio di modellazione (è più facile di 'modellizzazione') di una staffa semplice utilizzata per fissare al piano scanalato i pezzi da lavorare alla fresatrice
Prima di cominciare a disegnare conviene ragionare sulla strategia da seguire nella modellazione .
Se ragioniamo da 'fresatori' possiamo pensare di:
Procedo : creo un cubo 'Add->mesh->cube' e lo ridimensiono alle misure , utilizzo le unità di misura di blender e per comodità 120x32x18 diventa 1.2x0.32x0.18 (uso un fattore di scala tra 'blender units' e millimetri di 1/100 )d'ora in poi mi riferirò alle 'blender units' con 'bu'.
quindi lo divido la mesh in 3 parti a distanza 12 e 85+12.... e la cosa è piuttosto pelosetta: si possono utilizzare le coordinate per definire la posizione della sezione ed attivare la visualizzazione dellel lunghezze degli spigoli (N,Display : edge length)
La difficoltà sta nel fatto che è necessario fare qualche propozione (le distanze sono tutte riferite al lato più grande pari a 2.).... ci sarà un modo più semplice?
per rialzare la faccia inferiore di 3mm bisogna fare un po di calcoli . La faccia è posizionata a quota -1bu e dista 2bu unità dalla faccia superiore. perciò tenendo conto che 2 bu corrispondono a 18mm il rialzo di 3mm corrisponde a 2*(3/18) bu.
Tenedo conto che la faccia inferiore è a quota -1bu nuova quota sarà -0.660bu!
Facile no!.......
Per smussare utilizzare la tecnica dello smusso manuale... perciò mi tocca ancora dividere e calcolare qualche proporzione ed un po di trigonometria .... quindi divido la mesh in corrispondenza degli spigoli ed è fatta. considerando i tratti inclinati come smussi risultano 20 e 11.5 =20tan(30)
... una volta fatte le divisioni il modo più veloce sembra quello di cancellare spigoli e vertivi indesiderati e ricostruire le facce .... (F,Alt-F)
Per finire l'asola circolare: ottengo il solido dividendo un cilindro D=14 in due parti che posso separare di 21mm utilizzando lo strumento 'grab' (tasto G ) .... ho provato a migliorare la 'mesh' .... con risultati scadenti ...who cares!
ora non resta che posizionare l'oggetto e sottrarlo con il 'boolen modifier'
Il modo più semplice è posizionarlo in modo da allinearlo con l'asse più lungo del pezzo e poi spostarlo (es: G x 50 ) ... purtroppo nel frattempo dopo blender si è piantato ed ho perso il modello della staffa .... se erano due potevo dire di aver perso le staffe.... eh eh ....
Prima di cominciare a disegnare conviene ragionare sulla strategia da seguire nella modellazione .
Se ragioniamo da 'fresatori' possiamo pensare di:
- partire da un parallelepipedo 120x32x18
- ottenere i piani inclinati utilizzando lo strumento 'smusso su solido (bevel modifier)'
- Ribassare di 3 mm si ottiene con lo strumento estrusione le facce inferiore
- ricavare l'asola per sottrazione di un solido .
Procedo : creo un cubo 'Add->mesh->cube' e lo ridimensiono alle misure , utilizzo le unità di misura di blender e per comodità 120x32x18 diventa 1.2x0.32x0.18 (uso un fattore di scala tra 'blender units' e millimetri di 1/100 )d'ora in poi mi riferirò alle 'blender units' con 'bu'.
quindi lo divido la mesh in 3 parti a distanza 12 e 85+12.... e la cosa è piuttosto pelosetta: si possono utilizzare le coordinate per definire la posizione della sezione ed attivare la visualizzazione dellel lunghezze degli spigoli (N,Display : edge length)
La difficoltà sta nel fatto che è necessario fare qualche propozione (le distanze sono tutte riferite al lato più grande pari a 2.).... ci sarà un modo più semplice?
per rialzare la faccia inferiore di 3mm bisogna fare un po di calcoli . La faccia è posizionata a quota -1bu e dista 2bu unità dalla faccia superiore. perciò tenendo conto che 2 bu corrispondono a 18mm il rialzo di 3mm corrisponde a 2*(3/18) bu.
Tenedo conto che la faccia inferiore è a quota -1bu nuova quota sarà -0.660bu!
Facile no!.......
Per smussare utilizzare la tecnica dello smusso manuale... perciò mi tocca ancora dividere e calcolare qualche proporzione ed un po di trigonometria .... quindi divido la mesh in corrispondenza degli spigoli ed è fatta. considerando i tratti inclinati come smussi risultano 20 e 11.5 =20tan(30)
... una volta fatte le divisioni il modo più veloce sembra quello di cancellare spigoli e vertivi indesiderati e ricostruire le facce .... (F,Alt-F)
Per finire l'asola circolare: ottengo il solido dividendo un cilindro D=14 in due parti che posso separare di 21mm utilizzando lo strumento 'grab' (tasto G ) .... ho provato a migliorare la 'mesh' .... con risultati scadenti ...who cares!
ora non resta che posizionare l'oggetto e sottrarlo con il 'boolen modifier'
Il modo più semplice è posizionarlo in modo da allinearlo con l'asse più lungo del pezzo e poi spostarlo (es: G x 50 ) ... purtroppo nel frattempo dopo blender si è piantato ed ho perso il modello della staffa .... se erano due potevo dire di aver perso le staffe.... eh eh ....
Iscriviti a:
Commenti (Atom)






 ,
,







